Overview
When designing and building mobile experiences, there are several things to keep in mind throughout the process. At AIM Consulting, we take a multi-phased approach to mobile application design and development (Discovery, Product Planning, Design, and Implementation).
A good mobile app strategy can help companies reach users across multiple channels. Your plan will require cognitive and monetary investments to achieve the desired goals, including investing in market trends, user research, solution expertise, and operational planning.
Discovery
In the discovery phase, identify and validate user needs by conducting user and market research. User feedback, industry analyst guidance, shifts in user base or market, and many other similar sources provide excellent discovery materials. The goal of discovery is to identify the needs of users through valid research and set realistic project goals for your strategic roadmap.
Depending on your needs, your project goals might range from building a reasonable minimum viable product to building out a full multi-faceted mobile platform solution. From there, you can then decide whether to do the work in-house or find a trusted partner to guide and support the maturation of the app strategy.
Product Planning
During the product planning phase, all goals, competencies, pain points, and resources are evaluated. These inputs are useful in helping deliver highly relevant, targeted, and actionable deliverables. Although this paper focuses primarily on mobile strategy, it’s worth mentioning that the success of every well-designed app is only as good as its market penetration. The choice of the deliverable can impact how discoverable your application will be to users.
For example;
- Native mobile apps can be found in the app stores, while progressive web apps[i] are not, and hence are typically harder to find and promote. A product plan should consider what success looks like, and from that the business can determine how to best meet those goals. Who are the target users? Is loyalty and organic growth important? How many subscribed users represents success? Is revenue derived from the app, and if so, what amount represents success?’
- A retail store might want to increase loyalty through mobile experiences. Therefore, success might be to reach a certain number or percentage of new subscribers. Or it could be measured by the number of users that opt-in to a unique loyalty program promoted through the application. The product plan should also take into account the capability and maturity of the business and technology teams. Specifically, are they able to build and maintain the given strategy.
- A retail loyalty program in place today that can be adapted to and promoted through mobile experiences, or is the business starting from scratch? Does the company have the resources required to build and maintain each aspect? If not, how does this impact the timeline or goals?
The plan can be produced with a crawl, walk, run approach. First, crawling to figure out what the model looks like and determine what is essential to the business and relevant in the industry and community (what is a loyalty program). Then walking to build the foundation on which the concept will run (what are core data and information systems required, and how does it manifest in mobile experiences). And then finally running, once all the key pieces are in place (integrated mobile web and app experiences coupled with robust backend data processing and insights).
Whatever the plan, it should provide the building blocks for your campaign, and define the key performance indicators (KPI’s) by which the business will measure success.
Market Demographics

Consider who the users are that make up your primary user base. For example, try to identify what’s important to them, what do they have in common, what demographic do they make up within your industry. For instance, at a high level, you might start by identifying the target demographic to include baby boomers, millennials, and generation X.
Mobile apps have become an integral part of people’s daily routines. In fact, 91% of smartphone owners use apps. But when we dug into who is using mobile apps and how they use them, we uncovered surprising insights. – Think with Google, 2018
From there, you can use other market data and analytics to refine your user population further. Helping guide the next steps beyond the strategic insights to focus the user and market research that will help guide feature selection and refinement, A/B testing, prioritized market expansion, and related activities.
Recommended Action
Conduct focused market studies within these demographics to further identify and prioritize features, market segments, and related roadmap dependencies.
Cultural and Industrial Cues
n determining your demographic and primary target groups, there will ultimately be numerous groups identified by criteria such as location (city, rural, suburban), interests, social circles, and any number of other indicators.
You might also consider the industrial ecosystem:
Are you building an experience that will be consumed on mainstream devices in major cities with functional internet connectivity on user accounts that don’t worry about data consumption or bandwidth?
Are you designing an app to be used in an industrial setting, like doing warehouse inventory or auditing shipments going through customs at the border?
Different disciplines and cultures engage with products and services in different ways and at different times. When thinking about delivering messages to users, consider when a particular audience might be the most receptive. – UX Collective, 2018
If you expect your app to be deployed in multiple geographical regions, are there any core cultural traits that should be considered in designing the user experience or flow? Perhaps it’s a cultural aspect of a certain industry, such as agriculture or shipping, where decades of the formal process through paperwork have instilled certain expectations. This is especially important to consider when introducing an app experience to a group for the very first time.
Recommended Action
Thoroughly investigate your target market and user demographics to focus better on your targeting efforts to achieve the best possible results.
Design & User Experience
At AIM, we work with our clients to integrate user-centered design into the foundation of their mobile plans. This means putting customer needs first, a commitment to continuous testing, and taking responsibility for communicating those priorities throughout the development process.
Users are the key to success in a consumer app strategy. It’s essential to define the target user audience. User personas and user journeys are powerful tools that can be used to guide the creation of these elements and refined over time as you learn and adjust based on market and user interaction data.
Personas define representative types of users, such as Sarah, age 29, works in real estate, has two sisters, lives in the city, is a volunteer caregiver on the weekends, and likes to blog about her cooking experiences. By producing detailed personas that represent categories of your target users, you can better align your user’s journeys to them.


Once you have the relevant personas, the next step is to use them to map out the applicable user journeys.
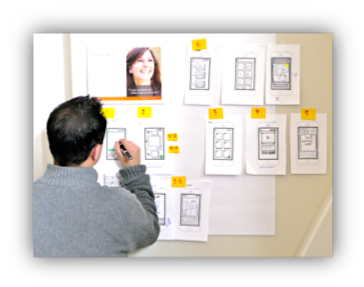
A great way to do this is to get your team in a room in a workshop fashion. Print out your personas and assign groups to each one to map out specific scenarios.
It’s a good idea to do this in a space where you can draw on whiteboards or large surfaces where everyone can see and collaborate on the journey maps and wireframes.
Interaction Design (Taxonomy/Flow)
In our experience, the interaction design and flow of an application is another critical area. Good interaction design will be what keeps users coming back once they get the app in their hands. The worst possible outcome with any pilot or v1 product is to have it leave users with a bad experience that sends them toward alternative solutions.
When designing the app for the first time, it’s critical to map out the task flows and test them with users before implementing them in a production release. This can be done via any number of ways, from sticky notes, to paper prototypes to wireframe click-throughs. Once the baseline workflow has been properly tested and validated, then it’s safe to move to development.
Although your initial interaction model may be designed and tested internally, once your app is deployed, it’s typically safe to leverage A/B testing to iterate on new ideas and experiences through a user preview program.
Personalization
Personalization is also something that is important to work into your roadmap. However, you may not have the relevant data in the beginning to build a truly personalized experience. If you’re just starting, relevant data could come from similar industry trends or web experiences. You can also do some research upfront to learn more about your target users and what they want. Once the app is deployed, with proper monitoring and logging capabilities paired with intelligent analysis will be possible to provide continuous improvement.
While a data-driven “intelligent” personalization model is the most powerful, it also takes a while to collect enough data to build out a mature relevance model. There are a few off-the-shelf solutions out there that can help you track and personalize for your users, but you may also find it more powerful to build your own solution.
Alternatively, personalization can be driven more simply through persona buckets or a similar taxonomy model where users are categorized based on specific traits and facets. For example, buckets could be based on a user’s location, whether they are a new or long-time user, or by their usage habits within the application or broader ecosystem.
Recommended Action
Pull together any data you have on current users to date and try to map out any usage patterns. Also consider building out a persona-driven personalization model that can be used to help until a proper relevance model can be matured.
Button and menu designs
It is recommended that when starting, the button and menu designs should try to follow familiar patterns proven by relevant industry or social media trends. Once you have a typical model that works, you can make it your own through branding and other subtle changes that users will identify with when they use your products.
Recommended Action
Depending on the goals of the project and the capabilities of the team working to build out the application, you might want to identify a design system or component library on which to base initial button and menu designs. If desired, the AIM team can help point you in the right direction or provide you with an appropriate solution from our pattern library.
Predictive Design & Intelligent Cues
Regardless of where the user is within the mobile experience, they should have no problem getting to the logical next step or back to the start. Put breadcrumb cues front and center (i.e., how to get home) and be thoughtful about what’s next by leveraging predictive cues.
Data-entry on a mobile device is always a challenge compared to the typical desktop experience. Give users pre-configured choices and pull data from similar fields where possible. For example, when asking for personal information like name or email, make use of on-device caching or platform input.
Part of what impresses users and makes app experiences great are the cues integrated into the experience. An example might be a button that subtly pulses when it is the next logical step in the flow. Or a more explicit example with which we are more familiar is when a number appears on your feed to indicate there is a new response. Such interactions are what we call intuitive. How often have you found an app or interface frustrating because it just seems hard to use? However complex your information scenario is to present, intelligent cues can help walk the user in the right direction.
Recommended Action
Build cues into your interaction model and regularly test and monitor behavior patterns and what users find useful, confusing, or distracting.
Visual Design

The visual design helps to set the brand and tone of the user experience and your company. It can also help to draw in the user, depending on what the app is trying to accomplish. For example, your logo or brand might key off blue and orange, but how you use those colors in your application design should be driven (to some degree) by what inspires your target audience.
For example, the sample UI at the right is built on a light theme, taking inspiration from health and wellness themes. This is just one of many potential design patterns that the team could establish. The visual experience is a combination of usability and branding. Finding the right combination can be both fun and rewarding.
Keep it Simple
Find the one thing that most users will want/need to do when launching the application. In the example above, we’ve focused on the activity feed to help connect them with their community and encourage them to interact, share, and further contribute. Also keep text to a minimum and use fonts and styles sparingly. Too many font sizes and styles will fragment the user experience. Try to keep each view to roughly three styles if possible.
Recommended Action
Produce a few different landing page experiences and test them against your sample user base. Determine which one most resonates with your target audience and focus on that for your v1 release. Once you start to collect actual usage data and related input, you can use that to better tune the overall user experience.
Adaptive vs. Responsive Content
Adaptive vs. responsive design is a decade long debate when building apps for the increasingly diverse mobile and IoT ecosystem. Adaptive design explicitly targets devices or categories of devices, primarily based on device expectations like fixed screen aspect ratios and resolution. This is an ideal method to use when targeting a specific device or class of devices that share common traits. For example, you could use this adaptive design to target iPhones, iPads and iOS laptops. But then what happens when the device is connected to a 4k ultra-wide monitor? If this is a common case and not an edge case, you might consider a responsive approach instead.
Responsive design is instead based on the concept of building content with component breakpoints that allows content to adapt to the container, to flow like water. This is ideal for most consumer-facing solutions as it will enable content to be built once and used everywhere. A user can resize the window and the content will reflow to adapt. Adaptive content is not as flexible and may not adjust to the same degree as responsively designed content.
Be formless, shapeless — like water. Put water in a cup, it becomes the cup; You put it in a teapot it becomes the teapot; you put water into a bottle it becomes the bottle – Bruce Lee 1971

In taking a mobile-first approach, a responsive design that can be leveraged across all screen sizes is the way to go. It’s an easy way to build out experiences that are consumed within the browser and can feed into both hybrid or progressive mobile apps that leverage the same web-based content. This is not to say that a native approach isn’t warranted, as there would be more due diligence involved before making the right decision. More on native vs. hybrid in the next section.
Recommended Action
Consider a responsive approach to building content for a mobile solution and test whether the breakpoints and flexibility are appropriate and will scale across web and mobile in a similar fashion. Once a project plan or direction has been determined, this could be done through a short workshop, and AIM is very familiar with this exercise should there be any questions.
Implementation Considerations
Components & Design Systems
Current trends in mobile development leverage design systems or component frameworks to maximize code reuse and ensure more consistent user experiences and branding across a range of applications and services.
At AIM, we can either utilize our existing component framework built on industry-standard best practices or leverage your structure if you have one. By leveraging AIM’s framework, it works out well and is easy for customers to adopt and maintain to go forward. When considering your project, evaluate what you have internally against industry standards, toolsets and device targets, and maturity of the system based on your mobile platform goals.
Recommended Action
Once a product plan has been established, conduct an assessment to determine the best way to support your short and long-term goals with respect to the application. If the plan calls for a family of apps then a component framework, or at least a set of well-established patterns, can facilitate production.
Native, Hybrid or PWA
Depending on the goals of the project, mobile applications today utilize one of three typical approaches, native, hybrid, and progressive web apps (PWA). Each has its pros and cons, and rather than go into detail here, we will cover the most relevant points.
Native app development is the most powerful when needing to leverage native hardware features and optimize content for performance. This is typically most important when working with video and gaming themes, or when a team is already present that has expertise with the native operating system and related device APIs.
Hybrid app development is a sliding scale between the web and native. This approach can be used to leverage web content used elsewhere, while also gaining access to the app stores for distribution and sliding into native API’s as needed to integrate with native device functionality such as camera and NFC. This is the right choice when wanting to keep costs down by utilizing existing web content and web developers with minimal native requirements.
A more recent direction that some are taking is to build progressive web apps (PWA). They are typically built on HTML5, JavaScript, Node.js, and similar technologies. They run in the browser and can be installed like an app on the device and show up as an icon on the desktop or home screen. This is a responsive web application that utilizes a manifest file to add an icon to the device’s home page and register service worker scripts to enable working offline. While progressive web apps can be relatively simple, they lack the benefit of being discoverable in the respective app stores or executing any tasks that might leverage native device features.
Recommended Action
Depending on the overarching business strategy, resource capabilities and availability, and legible budget considerations, these items can be used to help determine the appropriate model to embrace.
Coding Considerations
At AIM, we’ve done recent work with React Native for web and mobile apps. We’ve also done quite a bit with Java/Kotlinand Swift for native mobile applications on Android and iOS, respectively. React.js and React Native are built on JavaScript and provide a componentized approach to building complex UI’s for both web and native applications.
React native allows you to write mobile apps in JavaScript that then get compiled into native code. Essentially, the React library includes a translation bridge that speaks to the native code interfaces on the respective devices and platforms (i.e. React.js à browser DOM or React native à Swift/obj-C).
Depending on the specific need, React is an excellent way to minimize overall effort while leveraging skills in JavaScript that are readily available. If a case arises where a React component is not performant, then it can be refactored as native code.
If you are just getting started with your mobile app effort, any one of these or similar industry standards should suffice.
Recommended Action
Based on the overall project plan and business requirements, determine the technical requirements and work with the respective mobile architect and engineering lead to identifying the best implementation based on budget, needs, knowledge, resource availability, and related criteria.
Analytics
Customer experience is a key element in keeping your users engaged. Insights are an essential mechanism across many channels. They help the business track signals like installs and user activity through known identities. They are also critical in loyalty and related campaign metrics. Consider a loyalty program that engages users primarily through their mobile app to announce highly sought-after items or promotions. This drives existing customers to download the app and draws in new prospects at the same time.
Some web platform leaders have been late to the game in supporting mobile, but have been showing up more recently through acquisitions and related innovations. Google purchased Firebase back in 2014, and have been building on it ever since. Apple has been in the game from the beginning and has robust analytics that tracks user engagement across the board. Facebook also has a robust analytics platform that can provide insights across mobile, web, and related channels, which also takes advantage of powerful machine learning.
And there are many other specialized or independent offerings out there, like Adjust, Appsee, MixPanel, and others, with their strengths and weaknesses.
Within your mobile ecosystem, consider tracking signals like installs, active devices, session activity, latent accounts, user profiles, funnel events, and user satisfaction, among others. This data should feed into broader customer experience and data management programs and frameworks (CDP, DMP, etc.) for the best results.
Recommended Action
Based on the business goals of the application, prioritize the signals that need to be tracked and choose a solution that best meets those needs. Facilitate the help of experts in the industry that have had experience working with the various offerings and can speak to their pros and cons.
ABOUT AIM CONSULTING
AIM Consulting, an Addison Group company, is an award-winning industry leader in technology consulting and solutions delivery. AIM’s differentiation is our collaborative engagement model that provides cross-functional results. We work with clients, shoulder to shoulder, for one goal – their success. Founded in 2006, with offices in Seattle, Minneapolis, Denver, Houston, and Chicago, we are ranked among the fastest-growing private companies and best companies to work for due to a long track record of success with our partners and consultants. Our long-term relationships with the best technology consulting talent allow us to deliver on expectations, execute on roadmaps and drive modern technology initiatives.